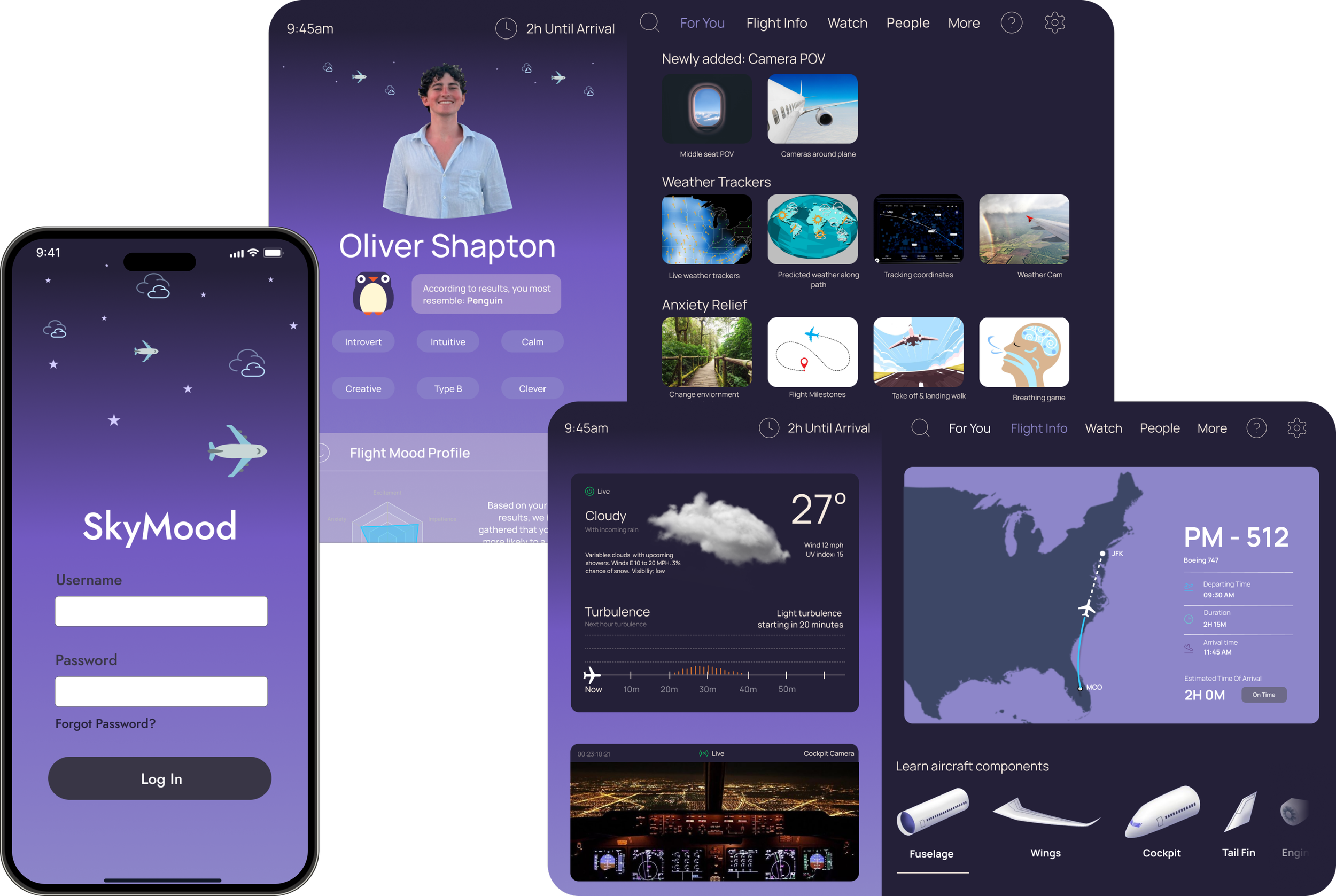
SkyMood
UI/UX collaborative project for making air travel more accessible and comfortable.
Timeline
SEP 2024 - DEC 2024
Role
UX Designer
Tools
Figma, Figjam
⋆PROJECT OVERVIEW⋆
This project was developed for my design studio course in response to the CHI 2025 Design Brief "Appropriate Solutions for All," which challenges designers to address one or more of the UN's Sustainable Development Goals. SkyMood specifically targets Goal 3 (Good Health and Well-being) by making air travel more accessible and comfortable for those experiencing flight anxiety. Our team's final presentation was voted as one of the top two projects in our class, and after further development, we have the opportunity to present our work at CHI 2025 in Yokohama, Japan in May 2025.
While some passengers seek stimulating activities to pass time, others prefer calming experiences to manage flight anxiety or rest. Airlines currently lack a systematic way to understand and cater to these individual preferences before the flight begins.
The primary and secondary personas developed from our user interviews.
⋆KEY DESIGN DECISION #1 - The Personal Survey Integration
This personal survey screen shows:
Simple, direct questions about flight anxiety levels and flying frequency that help understand each user’s specific needs.
Easy-to-select options presented in a clear hierarchy
Step-by-step guidance that makes the process feel manageable and not overwhelming.
⋆KEY DESIGN DECISION #2 - Personalized AI Infotainment Screen
The specific types of games and activities presented to the user are based on the information they gave during the survey.
This AI system calculated the best activities for the user’s anxieties, stressors, or distractions that would best accommodate them during their flight.
⋆SOLUTION
Create an AI-powered design that personalizes the in-flight experience.
SkyMood bridges the gap between personal devices and aircraft entertainment systems through an innovative two-part system:
A mobile app for pre-flight anxiety assessment and profile creation.
Developed seamless integrations between mobile app and aircraft entertainment systems through a code transfer method.
This interactive system addresses the critical need in air travel: the lack of personalized entertainment solutions that cater to passengers’ individual comfort needs and anxiety levels.
This survey first gathers essential data before the flight to customize the in-flight experience, using the responses to tailor recommended anxiety-management tools and content during the flight. This creates a sense of the system “understanding” each passenger’s safety concerns and also enables the system to provide more relevant/effective support during moments of turbulence or stress.
After utilizing the personal survey in the app, all of the user’s information is generated using AI. The personal survey helped in collecting data such as the Users Flight Mood, Top Flight Mood, Top Flight Concerns, and Entertainment Interest.
⋆IDEATION - Design Process: From Broad Exploration to Focused Solution
Initial Divergence: Understanding the Problem Space.
Our team began with a broad exploration through multiple research streams:
User interviews with anxious flyers to understand their pain points.
Sketching sessions that generated 32 different possible solutions per team member.
Creations of multiple scenarios and storyboards to explore different contexts of use.
Early ideation surfaced various potential directions:
A VR-based distraction system
A social support network for anxious flyers
A gamified relaxation app
A flight education platform
A personalized entertainment recommender
A real-time flight status dashboard
Convergence: Finding our Focus.
Through user testing and feedback, we identified patterns that helped us converge on our final direction.
Users wanted either transparency about or distraction from flight conditions.
Personalization was crucial as anxiety triggers varied widely
Integration with existing aircraft systems was preferred over standalone solutions
We developed a flexible two-part system that seamlessly connects mobile and in-flight experiences, allowing passengers to adjust their anxiety management preferences at any point during their journey.
Then, we mapped out the user journey from pre-flight anxiety assessment to in-flight screens, creating a comprehensive flow diagram that visualized key interactions across the screens.
This is to help us ensure a seamless transition between mobile app onboarding and aircraft entertainment system integration.
⋆STEP-BY-STEP PHASES & IMPROVEMENTS
Possible solution sketches
Storyboard for one of our possible solutions
User Journey Flow Chart
Through rigorous user testing, continuous feedback, and iterative refinements, we optimized SkyMood's anxiety-relief experience. Our design evolution spanned multiple phases, each addressing specific aspects of the user experience.
Phase 1: Research & Problem Definition 📊 Main objective: Understand user needs and anxiety triggers
Conducted user interviews with anxious flyers
Analyzed existing solutions and competitors
Created personas and identified key pain points
👩🏽: "I just feel helpless when there's turbulence and no one explains what's happening."
Phase 2: Early Ideation & Exploration 🎨 Main objective: Generate diverse solution concepts
Created 32 unique sketches per team member
Developed multiple user scenarios
Built initial storyboards for key interactions
👨🏼:"Having information is good, but too much makes me more anxious."
Phase 3: Wireframing & User Flow 🔄 Main objective: Define core interaction patterns
Simplified initial survey based on user feedback
Created user flow diagrams for 15-30 interactions
Developed low-fidelity prototypes
👩: "The step-by-step process helps me feel more in control."
Phase 4: High-Fidelity Development ✨ Main objective: Refine and polish the final solution
Create the interactive digital prototype
Refined UI based on usability testing feedback with 4-5 test participants
Finalized design documentation and presented to course instructors and peers
🧑🏻: "It feels like having a knowledgeable friend guiding me through the flight."
Improvement #1: Post-Flight Learning 📈
By analyzing post-flight feedback, the system learns from each trip to deliver increasingly personalized support for future flights, helping passengers feel more confident over time.
Initial Version: No post-flight feedback form
Final Version: Flight experience questionnaire that
Analyzes effectiveness of anxiety management techniques
Captures which content/features were most helpful
Will refine personalization algorithms for future flights
and adapt recommendations based on user's flight history
Improvement #2: Anxiety Assessment 📝
Based on user feedback, we iteratively refined our anxiety assessment from a comprehensive interview-based questionnaire to a streamlined format that prioritizes essential information while reducing cognitive load.
Initial Version: 20+ question detailed survey from user interviews
Final Version: 10 questions simplified format that:
Focuses on key anxiety triggers
Adjusts follow-up questions based on responses
Captures critical information in half the time
Next Steps
REFLECTION
Getting formal feedback through a usability test
Rose 🌹 Iterative Design Process
Learned to transform complex user needs into intuitive solutions through multiple design iterations.
Rewarding to see how our solution evolved from initial sketches to a comprehensive anxiety management system.
While I got tons of feedback from instructors and peers that fit the target demographic, this project could still benefit from a round of formal testing to understand how users would interact in a real-life setting.
2. Present at CHI 2025
Presenting at CHI 2025 means I could showcase my research to a large, prestigious audience of academics, industry professionals, and researchers at the premier international conference on the topic, allowing me and my team to share our findings, gain valuable feedback, and potentially influence the advancement of HCI practices and theory. On this highly regarded platform, we aim to contribute to the broader discussion of accessible travel technology and potentially transform SkyMood from a course project into a real-world solution for anxious travelers.
My thoughts on this experience.
This project marked my first major UX design challenge addressing anxiety and accessibility in travel technology. The journey from concept to CHI-ready prototype taught me valuable lessons about user-centered design not only being in mobile screens. Here's a brief reflection on the experience:
Bud 🌱 User Testing Challenges
Difficulty getting diverse feedback with a limited testing pool from our class
Balancing the need for comprehensive data while respecting testing time constraints
Bud 🌱 Future Development
Excited to present our research at CHI 2025 in Yokohama
Potential to develop SkyMood into a real solution for anxious travelers
Thanks for making it this far! You can check out my other works below :)
Team
Julia Magallanes, Sabrena Chedid, Phoebe Oh, Sara Chae
PROBLEM
⋆PROBLEM
Passengers often do not have tools to help mitigate the anxiety frequently experienced on a flight.
Client List
UX Designer, 2023
Ann Arbor SPARK
UX and Brand Designer, 2024
NOAA Glansis
Design Lead, 2023 -2024
MHacks